5.3.1 Farben - Springer › sgw › documents › 1361119 › ...5.3DesignderBenutzeroberfläche 259...
Transcript of 5.3.1 Farben - Springer › sgw › documents › 1361119 › ...5.3DesignderBenutzeroberfläche 259...

5.3�Design�der�Benutzeroberfläche� 257�
� Konsistenz:� Die� gleiche� Informationsart� ist� erwartungskonform� und�durchgängig�auf�die�gleiche�Weise�präsentiert.��
Internetbenutzer�sind�hinsichtlich�ihrer�Eigenschaften�(Wissen,�Fähigkeiten,�Spra�che� etc.),� Ziele� (Informationsrecherche,� elektronischer� Handel� etc.)� und� Browser�bzw.� Benutzeragenten� (z.� B.�MS� Internet� Explorer,�Opera�Mobile� etc.)� besonders�heterogen.� Den� daraus� entstehenden� Problemen� für� die�Gebrauchstauglichkeit�bei�Benutzungsschnittstellen�von�Web�Anwendungen�tragen�die�Empfehlungen�im�Teil�151326�der� ISO�Norm�9241�Rechnung.�Sie�konzentrieren�sich�auf� folgende�Themen:�
� Grundlegende�Gestaltungsentscheidungen�und��strategien�� Gestaltung�von�Inhalten�� Navigation�und�Suche�� Darstellung�von�Inhalten�
In� den� neuen� Leitlinien� für� die�Zugänglichkeit� von� Software� im�Teil� 171327� der�Norm� 9241� hat� sich� die� ISO� des� Themas� Acessibility� angenommen328� und� stellt�Empfehlungen�für�die�Gestaltung�zugänglicher�Software�bereit.�Diese�ähneln�stark�denen�der�bereits�vorgestellten�BITV�(siehe�Kapitel�2.2.2.2,�Seite�50).��
Die� Steuerung� einer� Webapplikation� erfolgt� durch� direkte� Manipulation� von�Bildschirmelementen,�also�durch�eine�grafische�Repräsentation�der�erforderlichen�Funktionen� durch� symbolische� Elemente,� mit� denen� die� Benutzer� unter� Einsatz�von�Maus�(oder�anderen�Eingabegeräten)�direkt�interagieren.�
5.3.1 FarbenDie�Farbwahl�ist�von�zentraler�Bedeutung�im�Webdesign.�Sie�lässt�sich�einsetzen,�um�dem�Besucher�die�Orientierung�zu�erleichtern,�seine�Aufmerksamkeit�zu�stei�gern�und�zu� lenken,�sowie�um�ihn�emotional�zu�beeinflussen�und�Informationen�auf�einem�zusätzlichen�Kanal�zu�kodieren.�
Dieses�Kapitel�beschreibt�zunächst�die�grundlegenden�Ordnungsmöglichkeiten�für�Farben� aus� technischer� und� wahrnehmungsorientierter� Perspektive� (Kapitel�5.3.1.1).�Auf�welche�Weise� ein� Individuum�eine�bestimmte�Farbe�wahrnimmt,� ist�neben�den�Parametern�der�Farbe�selbst�vor�allem�von� ihrem�Zusammenspiel�mit�
�����������������������������������������������������������326� Siehe�http://www.iso.org/iso/iso_catalogue/catalogue_tc/catalogue_detail.�
htm?csnumber=37031.�
327� Siehe�http://www.iso.org/iso/iso_catalogue/catalogue_tc/catalogue_detail.�htm?csnumber=39080.�
328� Bisher�fanden�sich�Empfehlungen�für�die�Zugänglichkeit�verstreut�in�den�auf�Gebrauchstauglichkeit� ausgerichteten� allgemeinen�Gestaltungsempfehlungen�der�Normen� ISO� 9241�110,� ISO� 9241�11� bis� 9241�17,� ISO� 14915�1� bis� 14915�3�und�ISO�13407.�

258� 5�Feinkonzeption�(Drehbuch)�
den� Umgebungsfarben,� der� Farbwahrnehmungsfähigkeit� des� Individuums� und�technischen�Aspekten� des�Ausgabegeräts� abhängig� (Kapitel� 5.3.1.2� ab� Seite� 262).�Wovon�es�abhängt,�welche�Wirkung�diese�wahrgenommene�Farbe�bzw.�Farbkom�bination�dann�auf�den�Menschen� in�physiologischer,� synästhetischer,�psychologi�scher� in� symbolischer� Hinsicht� hat,� beleuchtet� das� Kapitel� 5.3.1.3� ab� Seite� 267.��Letztlich� lassen� sich� Farben� auch� dazu� nutzen,� auf� zweidimensionalen� Medien�einen�Eindruck�von�Räumlichkeit�zu�erzeugen�bzw.�zu�verstärken�(Kapitel�5.3.1.4�ab�Seite�275).�
5.3.1.1 FarbmodelleFarbmodelle� ordnen� jede� Farbe� eines� Farbsystems� systematisch� in� einem�Körper�unterschiedlicher� Form� ein� und� weisen� dem� jeweiligen� Farbort� eindeutige� Zah�lenwerte� zur� Identifikation� zu.�Alle� Farbmodelle� lassen� sich� durch�Koordinaten�transformation�ineinander�überführen.�TECHNISCHE FARBMODELLE
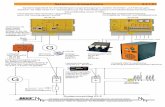
Das� additive� Farbsystem� (Abbildung� 149)� ist� die� physiologische� Farbmischung�oder�auch�die�Synthese�durch�Addition.�Die�Primärfarben�für�die�additive�Farbmi�schung�sind�Rot,�Grün�und�Blau.�Mischungen�entstehen�durch�verschieden�starke�Überlagerungen�der�Lichtquellen.�So�lässt�sich�beispielsweise�die�Farbe�Gelb�durch�die� Addition� von� Rot� und� Grün� erzeugen.� Das� Fehlen� jeglicher� Farbe� ergibt�Schwarz� und� die� Summe�der� drei� Primärfarben� zusammen� ergibt�Weiß� [Lynch/�Horton�1999,�S.�126].��
�Abbildung�149:�Additives�Farbsystem�
Auf�Grund�der�Verwendung�der�drei�Grundfarben�Rot�(R),�Grün�(G)�und�Blau�(B)�wird�dieses�Farbsystem�auch�als�RGB�Farbmodell�bezeichnet.�Es�wird�vor�allem�dort� eingesetzt,� wo� technische� Geräte� aktiv� Licht� aussenden,� beispielsweise� im�Farbfernseher,�Monitor,�Flüssigkristallbildschirm�oder�in�der�Beleuchtungstechnik�[Bühler�2004,�S.�64ff.].�Beim�Monitor� ist�das�RGB�Farbmodell�mittels�kleiner�Bild�punkte�in�den�drei�Farben�realisiert.�Diese�sind�abwechselnd�so�eng�nebeneinander�angebracht,� so�dass� für�den�Menschen�nur�noch�die�Farbmischung�erkennbar� ist.�Aufgrund� verschiedener�Monitorbeschichtungen� kann� es� vorkommen,� dass� eine�

5.3�Design�der�Benutzeroberfläche� 259�
Farbe�nicht�in�der�gleichen�Wellenlänge�und�somit�auf�heterogenen�Systemen�un�terschiedlich�dargestellt�wird.�Dies� lässt�sich�durch�die�Gamma�Korrektur�anglei�chen�[Gallenbacher�2000,�S.�580ff.].��
Das�subtraktive�Farbsystem� (Abbildung�150)� ist�die�physikalische�Farbmischung�oder� auch� die� Synthese� durch� Subtraktion.� Voraussetzung� für� die� subtraktive�Farbmischung�ist�immer�das�Vorhandensein�von�Licht.�Das�Prinzip�beruht�darauf,�dass�ein�Gegenstand�nur�bestimmte�Wellenlängen�des�(weißen)�Umgebungslichtes�reflektiert� und� andere� Teile� absorbiert,� also� vom�weißen� Licht�wie� ein� Filter� ab�zieht.�Beispielsweise�absorbiert�ein�gelbes�Objekt�blaues�Licht�und�remittiert�Grü�nes�und�Rotes,�das�sich�dann�im�Auge�zu�einem�gelben�Farbeindruck�addiert.�Wird�von� einem� Objekt� das� gesamte� Farbspektrum� zurückgeworfen,� so� erscheint� das�Objekt� weiß.� Je� mehr� absorbiert� wird,� desto� dunkler� erscheint� der� Gegenstand.�Wird�das�Licht�vom�Objekt�vollständig�absorbiert,�so�erscheint�das�Objekt�schwarz.�
�Abbildung�150:�Subtraktives�Farbsystem�
Die�Grundfarben� für� die� subtraktive� Farbmischung� sind�Cyanblau� (C),�Magenta�(M)� und�Gelb� (Y329),�weshalb�man� es� auch� als�CMY�Farbmodell�bezeichnet.�Die�Regeln�der�subtraktiven�Farbmischung�werden�vor�allem�in�der�Drucktechnik�und�der�Malerei�angewandt�[Bühler�2004,�S.�68ff.].�Aufgrund�der�fehlenden�Deckkraft�wird� die� Farbe� Schwarz� (K330)� zusätzlich� bereitgestellt,� damit� Graustufen� besser�abgebildet�werden,�dann�spricht�man�vom�CMYK�Farbmodell.�KÜNSTLERISCHE FARBMODELLE
Für� die� Gestaltung� sind� künstlerische� Farbmodelle� wesentlich� besser� geeignete�(und�werden�fortan�in�diesem�Buch�verwendet),�die�sich�bei�der�Farbdefinition�an�der� Farbwahrnehmung� des� Menschen� (Farbton,� Farbsättigung,� Farbhelligkeit)�orientieren.�Sie�stellen�Farben�anhand�ihrer�Position�in�Farbräumen�wie�Farbkrei�
�����������������������������������������������������������329� Für�Yellow�(engl.)�=�Gelb.�
330� Da�der�Buchstabe�„B“�bereits� für�„Blue“� (engl.)�=�Blau�verwendet�wurde,�ei�nigte�man�sich�darauf,�für�„Black“�(engl.)�=�Schwarz�den�letzten�statt�des�ers�ten�Buchstabens�des�englischen�Wortes�zu�verwenden.�

260� 5�Feinkonzeption�(Drehbuch)�
sen�oder�Farbkörpern�(z.�B.�(Halb)�Kugeln,�Kegeln,�Zylindern�und�Pyramiden)�dar.�Die� ersten� dokumentierten� Farbkreise� entstanden� zu� Beginn� des� 18.� Jahrhun�derts331,� und� die� für� die� Zwecke� des� Webdesigns� in� Deutschland� relevantesten�stammen�von�Johann�Wolfgang�von�Goethe,�Johannes�Itten�und�Harald�Küppers.�Deren�Farbfolge�beruht�auf�einer�intersubjektiv�empfundenen�Ähnlichkeit�von�Farbe.�
Goethe�veröffentlichte� im� Jahr�1810�die�wissenschaftliche�Schrift�„Zur�Farbenleh�re“332,�in�welcher�er�u.�a.�seinen�Farbkreis�vorstellte�(Abbildung�151).�
�Abbildung�151:�Farbkreis�nach�Goethe�[Evodot�2008]�
Goethe�ging�bei�seinem�Farbkreis�von�Gelb�und�Blau�als�reine�Farben�aus,�die�den�Gegensatz� von� Hell� und� Dunkel� bildeten.� Alle� anderen� Farben� ließen� sich� zwi�schen�den�beiden�Farben�darstellen.�Die�Farbe�Rot�sei�im�Kreis�die�höchste�Steige�rung� der� Farbreihe.� Daraus� ergebe� sich� eine� Dreiecksbeziehung� zwischen� Gelb,�Blau�und�Rot.�Er�unterteilte�seinen�Farbkreis�in�eine�Plus��und�eine�Minusseite�und�schrieb�der�Plusseite�die�warmen�Gelb��und�Rottöne�zu�sowie�der�Minusseite�die�kalten�Grün��und�Blautöne.�Zusätzlich�schrieb�Goethe�den�Farben�noch�bestimmte�Eigenschaften�zu;�dieses�ist�Gegenstand�des�Kapitels�5.3.1.3�ab�Seite�267.�
Nach�Goethe�entwickelte� in� den� 1920er� Jahren�der�Maler�und�Kunstpädagoge� Jo�hannes�Itten�die�Grundlagen�seiner�Farbtheorie�[Itten�2003]�und�den�entsprechen�den�Farbkreis�(Abbildung�152).��
�����������������������������������������������������������331� Sir�Isaac�Newton�(um�1700)�und�Claude�Boutet�(1708).�
332� Eine� Abschrift� findet� sich� auf� der� Webseite� von� Johannes� Onneken� unter�http://www.farben�welten.de/uploads/media/zur_Farbenlehre.pdf.�

5.3�Design�der�Benutzeroberfläche� 261�
�Abbildung�152:�Farbkreis�nach�Itten�[Evodot�2008]�
Ittens�Farbkreis�beinhaltet�die�Primärfarben�Cyanblau,�Magenta�und�Gelb.�Dazwi�schen� liegen� die� Sekundärfarben� Grün,� Violett,� Orange� und� die� Tertiärfarben�Blaugrün,� Blauviolett,� Purpurrot,� Orangerot,� Dunkelgelb� und�Hellgrün.� Die� Pri�märfarbe�Gelb� steht� oben� im� Farbkreis,� Cyanblau� und�Magenta� jeweils� um� 120°�versetzt.� Die� entsprechenden� Sekundärfarben� liegen� genau� dazwischen,� also� bei�60°,�180°�und�300°.�Die�Tertiärfarben� liegen�zwischen�der� jeweiligen�Primär��und�Sekundärfarbe.��
Schließlich�entwickelte�der�Unternehmer,�Dozent�und�Autor�Harald�Küppers�in�den�1970er� Jahren� in� seiner� Farbentheorie� [Küppers� 2009]� einen� Farb“kreis“� in� Form�eines�Sechsecks�(Abbildung�153).�
�Abbildung�153:�Küppers’��Basisschema�der�Farbenlehre�[Küppers�2009]�

262� 5�Feinkonzeption�(Drehbuch)�
Dessen�acht�Grundelemente�sind�neben�Weiß�und�Schwarz�die�Primärfarben�der�Licht��und�Pigmentfarben�(Rot,�Grün,�Blau,�Cyan,�Magenta,�Gelb).�Auf�der�gerad�linigen� Verbindung� zwischen� zwei� benachbarten� bunten� Grundfarben� befinden�sich�alle�möglichen�Mischungen,�die�mit�diesen�beiden�Grundfarben�möglich�sind.�Die� logische�und�systematische�Ordnung�von�unbunten�Farben�stellt�Küppers�auf�einer�Geraden� unterhalb�des� Sechsecks� dar.�Diese� Farbenlehre� ist� die�modernste�und� mathematisch� korrekteste� der� drei� vorgestellten� Lehren.� Küppers� kritisiert,�dass�die�von�Itten�verwendeten�Grundfarben�Mischfarben�seien,�und�dass�aus�die�sen�kein�Schwarz�gemischt�werden�kann�[Küppers�2009].�
5.3.1.2 FarbwahrnehmungDie�Farbwahrnehmung�ist�primär�beeinflusst�von�den�Parametern�der�Farbe�selbst,�ihrem� Zusammenwirken� mit� ihrer� Umgebung� (siehe� Seite� 262ff.),� individuelle�Störung�der�Farbwahrnehmung�(siehe�Seite�265f.)�sowie�technische�Einflussfakto�ren�(siehe�Seite�266ff.)�bestimmt.�FARBDIMENSIONEN
Die� künstlerischen� Farbraummodelle� unterscheiden� Farben� anhand� von� drei�Di�mensionen� der� menschlichen� Farbwahrnehmung:� Farbton� (Hue),� Farbsättigung�(Saturation)� und� als� dritte� Komponenten� die� relative� Farbhelligkeit� (Lightness),�die�absolute�Farbhelligkeit�(Brightness)�oder�die�Lichtintensität�(Intensitiy).�Je�nach�dem,�welchen�Aspekt�der�dritte�Wert�repräsentiert,�spricht�man�vom�HSL�,�HSB��oder�HSI�Farbraum.�
Mit� dem�Farbton� lassen� sich� Farben� einordnen� und� gruppieren.�Der� Farbton� ist�das�auffälligste�Kennzeichen�einer�Farbe,�so�wird�z.�B.�von�einem�Rotton�gespro�chen,�wenn�der�überwiegende�Farbanteil�rot�ist.�Als�reine�Farben�werden�die�Pri�märfarben�bezeichnet.�Der�Farbton�gibt�die�eigentliche�Farbigkeit�als�deren�Rich�tung� auf� dem� Farbkreis� wieder,� wobei� in� den� meisten� Bildverarbeitungspro�grammen�die� Farbe�Rot� bei� 0°� steht,�Gelb� bei� 60°,�Grün�bei� 120°,�Cyan�bei� 180°,�Blau�bei�240°�und�Magenta�bei�300°.�Die�Farben� im�rechten�Teil�von� Ittens�Farb�kreis�werden�auch�als�warme�Farben� empfunden�und�bezeichnet,�die�des� linken�Teils�des�Kreises�als�kalte�Farben� (Farbtemperatur).�Die�Farbtemperatur� hat� eine�starke�suggestive�Kraft�und�vermittelt�dem�Betrachter�nicht�nur�den�Eindruck�ei�ner�physikalischen,�sondern�auch�einer�emotionalen�Temperatur.�Vor�allem�warme�Farben�haben�einen�Aufforderungscharakter�und�eignen�sich�dadurch�zur�Unter�scheidung�von�anderen�Themenbereichen.�Die�Kombination�von�Farben�ähnlicher�Temperatur�(die�also�auf�dem�Farbkreis�nahe�beieinander�positioniert�sind)�wirkt�harmonisch�und�ausgeglichen,�während�das�Aufeinandertreffen�von�unterschiedli�chen� Farbtemperaturen� für� Spannung� und� Dynamik� sorgt� (siehe� auch�„Komplementär�Kontrast“,�Seite�276).��
Die�Farbsättigung�gibt�die�Reinheit�einer�Farbe�in�Prozentschritten�von�0���100�%�wieder,�respektive�ihren�Grauanteil.�Eine�Farbe�mit�maximaler�Farbsättigung�(100�

5.3�Design�der�Benutzeroberfläche� 263�
%� =� kein� Grauanteil)� gibt� den� jeweiligen� Farbton� rein� wieder,� eine� ungesättigte�Farbe�(0�%)�ist�neutralgrau.�Mit�zunehmender�Sättigung�wirken�sie�schwerer�und�dominanter.�Farben�mit�gleicher�Sättigung�wirken�verwandt,�vor� allem�wenn� sie�zudem�eine�identische�Helligkeit�aufweisen.�
Die�Farbhelligkeit�gibt�die�Wahrnehmung�der�Lichtintensität,�des�Leuchtens�einer�Farbe�wieder.�Sie�wird�in�Prozentschritten�von�0���100�%�definiert.�100�%�Farbhel�ligkeit�erzeugt�die�Farbe�Weiß,�50�%�Helligkeit�entspricht�dem�reinen�Farbton,�und�0� %� Helligkeit� bedeutet� Schwarz.� Mit� zunehmender� Helligkeit� wirken� Farben�leichter.� Die� Aufhellung� (Zumischen� von�Weiß)� bzw.� Abdunkelung� (Zumischen�von�Schwarz)�kann�aber�dazu�führen,�dass�ein�Farbton�umschlägt�–�beispielsweise�erhält�ein�zu�stark�abgedunkeltes�Gelb�einen�Grünstich.�Farben�gleicher�Helligkeit�erscheinen�verwandt,�insbesondere�wenn�sie�eine�identische�Sättigung�aufweisen.��KONTRASTLEHRE
Farben� beeinflussen� sich� gegenseitig,� sind� abhängig� von� einander� und� stehen� in�Wechselwirkung� mit� dem� Umfeld,� in� welchem� sie� dargestellt� sind� [Radt�ke/Pisani/Wolters�2006,�S.�84ff.].�Insbesondere�in�den�Werken�von�Goethe�und�Itten�sind� diese�Wirkungsmechanismen� zwischen� Farben� beschrieben� (Kontrastlehre),�aus� denen� sich� wichtige� Regeln� für� die� farbliche� Gestaltung� einer� Benutzer�oberfläche�ableiten�lassen.�Diese�betreffen�vor�allem�die�dreidimensionale�Wirkung�(siehe�5.3.1.4�ab�Seite�275)�sowie�
� die�Wirkung�des�Zusammentreffens�mehrerer�Farben�auf�die�Farbintensi�tät�(Farbe�an�sich�Kontrast,�insbesondere�Komplementär�Kontrast),�
� die�Änderung�von�Farbton,�Helligkeit�und�Sättigung�durch�eine�weitere�Farbe�im�Umfeld�(Simultan�Kontrast),�
� die�Strahlkraft�von�Farben�in�Abhängigkeit�von�ihrer�Fläche�(Quantitäts�Kontrast)�
� den�zeitlichen�Verlauf�der�Farbwahrnehmung�(Sukzessiv�Kontrast).�
Vom�Farbe�an�sich�Kontrast� (Abbildung� 154)� spricht�man,�wenn�drei� oder�mehr�Farben�zusammentreffen.�
Abbildung�154:�Farbe�an�sich�Kontrast�
Der� Farbe�an�sich�Kontrast� erreicht� vor� allem� bei� den� komplementären� Farben�Gelb,�Rot�und�Blau�eine�starke�Ausprägung�(Komplementär�Kontrast).�Die�Intensi�tätswahrnehmung�der�Farben�verstärkt�sich,�da�auf�der�Netzhaut�sowohl�Stäbchen��
Zusammentreffen� von� mehreren� starken� Farben���Verstärkte�Wahrnehmung�der�Farbintensität�

264� 5�Feinkonzeption�(Drehbuch)�
als� auch� Zapfen� abwechselnd� gereizt� werden.� Dadurch� wird� Kontrast� als� bunt,�laut,� kraftvoll,� lebendig� und� entschieden� erlebt� und� lässt� sich� auf� Grund� seiner�Auffälligkeit�gut�für�Signale�(z.�B.�Lichtzeichenanlagen)�einsetzten.�
Der� Simultankontrast� (Abbildung� 155)� beschreibt� die�Änderung� einer� Farbwir�kung�durch�eine�weitere�Farbe�im�Umfeld.�
�Abbildung�155:�Simultankontrast�
Der�Farbton,�die�Helligkeit�und�die�Sättigung�der�betrachteten�Farbe�ändern�sich�subjektiv� je� nach� Umgebungsfarbe.� So� erscheint� beispielsweise� ein� Grauton� auf�dunklem�Hintergrund� heller� und� auf� hellem�Hintergrund�dunkler� (unbunter� Si�multankontrast).�Auf�einem�farbigen�Grund�tendiert�Grau�zur�Komplementärfar�be.�Auf�Gelb� erscheint�das�Grau�violett,� auf�Orange�blau,� auf� rot� türkis�und�auf�Purpur�grün.�Das�gegenseitige�Beeinflussen�von�Farben�durch�den�Kontrast� lässt�sich�auf�alle�Farbkombinationen�übertragen.�Beispielsweise�wirkt�Gelb�neben�Grün�wärmer� und� rötlicher,� neben� Orange� dagegen� kälter� und� grünlicher� [Holzinger�2001,� S.� 126].�Der� Simultankontrast�hat�neben�dem�Komplementärkontrast� (siehe�Abbildung�166,�Seite�277)�den�größten�Einfluss�auf�das�Zusammenspiel�der�Farben.�
Der� Quantitätskontrast� (Abbildung� 156)� bezeichnet� die� Gegenüberstellung� von�Größenverhältnissen�von�Farbflächen�und�deren�Strahlkraft.��
�Abbildung�156:�Quantitäts�Kontrast�
Die�Farbwirkung� ist�neben�der�Leuchtkraft�von�Farben�auch�von�deren�Mengen�verhältnis�zueinander�abhängig�(siehe�auch�Seite�277).�Bei�der�Zusammenstellung�von�gleichfarbigen�Flächen�wirken�kleinere�Elemente�heller�als�große�und�müssen�ggf.�etwas�abgedunkelt�werden,�um�einen�identischen�Eindruck�zu�erzeugen.��
Der� Sukzessivkontrast� erzeugt� ein�Nachbild� in� der� Komplementärfarbe� der� be�trachteten�Farbe�(Abbildung�157).��
Gleiche�Farbe�� �� kleinere� Elemente�wirken� heller�Maßzahlen�für�Harmonie�beachten�
Grau�auf�Schwarz� ��hell�
Grau�auf�Weiss�� ��dunkel�

5.3�Design�der�Benutzeroberfläche� 265�
�Abbildung�157:�Sukzessiv�Kontrast�
Betrachtet�man�beispielsweise�eine�rote�Fläche�und�schaut�dann�auf�eine�weiße,�so�erscheint�die�entsprechende�Form�in�Grün�als�Nachbild.�Dies�wird�durch�die�nach�lassende�Absorptionsfähigkeit�der�für�Rot�zuständigen�Zapfen�verursacht,�die�sich�nicht�sofort� regenerieren,�und�die�Komplementärfarbe�des�ursprünglichen�Reizes�erscheint.�Daher�sollen�Farbkonzepte�nicht�nur�im�Hinblick�auf�eine�Bildschirmsei�te�abgestimmt�sein,�sondern�möglichst�auch�den�Sukzessiv�Kontrast�durch�andere�Seiten�berücksichtigen.�FARBSINNSTÖRUNGEN
Die� Wahrnehmung� von� Farben� kann� durch� Farbsinnstörungen� (siehe� Kapitel�2.2.1.1� ab� Seite� 41)� beeinträchtigt� sein,� die� dazu� führen,� dass� die� Kontrastwahr�nehmung�gestört�ist�oder�einzelne�Farben�nur�bedingt�oder�gar�nicht�gesehen�wer�den�können�(wodurch�sich�auch�der�Eindruck�von�Mischfarben�signifikant�ändert).�
Ohne� hinreichenden�Kontrast� ist� keine� visuelle�Wahrnehmung�möglich.� Erhöhte�Lichtempfindlichkeit�(Photopsie)�kann�aber�bei�zu�starken�Kontrasten�zu�Lichtblit�zen,� Flackern� und� Tanzen� der� Buchstaben� führen.�Deshalb� sollten�Hintergründe�nie�rein�Weiß�sein,�sondern�immer�ein�paar�Prozent�Grauanteil�aufweisen.�Werk�zeuge,�um�den�Vorder�/Hintergrundkontrast�auf�W3C�Konformität�zu�überprüfen,�sind�beispielsweise�der�Colour�Contrast�Check333�von�Jonathan�Snook,�Rainer�Wage�ners� Rohschnitt�Kontrasttest334� sowie� der� Microsoft� Windows�basierte� Colour�Contrast� Analyser335� von� Vision� Australia;� ein� alternatives� Werkzeug,� das� voll�ständige� Stylesheets� testen� kann,� ist� der� Web�basierte� CSS� Analyser336� von� Gez�Lemon.�
�����������������������������������������������������������333� Siehe�http://www.snook.ca/technical/colour_contrast/colour.html.�
334� Siehe�http://www.rohschnitt.de/drag_queen.htm.�
335� Siehe�http://www.visionaustralia.org/info.aspx?page=628.�
336� Siehe�http://juicystudio.com/services/csstest.php.�
Bitte�betrachten�Sie�aus�der�Nähe�den�kleinen�Punkt�im�Herzen�auf�der�linken�Seite�der�Abbildung�für�ca.10�Sekunden.�Anschließend�blicken�Sie�bitte�sofort�auf�den�klei�nen� Punkt� im� rechten� Teil� dieser� Abbildung.� Sie� sollten� dann� im� weißen� Teil� der�Abbildung�ein�Abbild�des�zuvor� fixierten�Herzens� in�der�Komplementärfarbe�sehen.�Durch�Klimpern�mit�den�Augenlidern�kann�man�den�Effekt�verstärken.�

266� 5�Feinkonzeption�(Drehbuch)�
Eine�gestörte�Wahrnehmung�der�Farbe�tritt�vor�allem�in�Form�der�Rot��bzw.�Grün�schwäche� auf� (Dyschromatopsie),� bei� der� die� Sensitivität� für� diese� Farben� noch�eingeschränkt�vorhanden�ist,�sowie�als�Rotblindheit�(Protanopie)�bzw.�Grünblind�heit� (Deuteranopie).�Eine�Störung� im�Rot�Grün�Bereich� führt�dazu,�dass�der�mit�telwellige�Bereich�zwischen�Blau�und�Gelb�als�graue�Zone�erscheint,�dessen�Abstu�fungen� sich�nur� in�Helligkeit�und�Sättigung�zu�unterscheiden� scheinen.�Oft�geht�mit� einer� gestörten� Farbwahrnehmung� eine� gesteigerte� Kontrastwahrnehmung�einher.� Probleme� Farbfehlsichtiger� mit� der� Darstellung� einer� Webseite� können�Normalsichtige�mit�Hilfe�von�Bernard�Jennys�Color�Oracle337�oder�Vischeck338�von�Bob�Dougherty�und�Alex�Wade�entdecken.�
Das� Webdesign� sollte� daher� kritische� Farbkombinationen� (gelb�grün� bis� rot�orange)� vermeiden� und� Informationen� niemals� ausschließlich� über� die� Farbe�kommunizieren.� Beispielsweise� sollte� der� veränderte� Zustand� einer� selektierten�Schaltfläche�zusätzlich�durch�einen�Formwechsel�und�einen�alternativen�Text� für�den�Screenreader�angezeigt�werden.�Vor�allem�bei�einem�zielgruppenspezifischen�Webdesign�ist�auf�eine�Farbsinnstörung�zu�achten,�beispielsweise�für�Senioren,�da�sich�die�unterschiedlichen�Zapfen� im�Alter�allmählich�verbrauchen�und�Senioren�Unterschiede� von� Blautönen� nur� noch� eingeschränkt� wahrnehmen� können� [Os�wald�2003,�S.�72f.].�TECHNISCHE EINFLUSSFAKTOREN
Wie�ein�Betrachter�Farben�wahrnimmt,�hängt�auch�vom�Endgerät�ab,�mit�dem�er�sie�betrachtet,�vor�allem�von�der�Grafikkarte,�den�Monitoreinstellungen,�dem�Be�triebssystem� und� dem�Webbrowser.� So� können� portable� Clients� oft� noch� keine�Echtfarben�darstellen,�Helligkeit,�Kontrast,�Gammawert�und�Farbkalibrierung�von�Monitoren� und� Drucken� sind� uneinheitlich,� Macintosh�Computer� stellen� Farben�heller� dar� als�MS��Windows�Systeme,�und�nur�wenige�Browser� unterstützen�die�Farbprofile�des�International�Color�Consortiums�(ICC),�die�eine�einheitliche�Farb�darstellung�auf�Dokumenten�und�Displays�erreichen�sollen.339��
Deshalb�sollte�man�in�den�Umgebungen�testen,�die�in�der�Zielgruppe�zu�erwarten�sind.� Sind�diese�nicht� bekannt,� bzw.� ist� die�Zielgruppe� anonym,� so� lässt� sich� im�Netz� die� momentane� Häufigkeit� der� eingesetzten� Betriebssystem�� und� Browser�versionen� ermitteln,� z.�B.� für�Deutschland� im�Web�Barometer�von�Webhits340;� im�Zweifelsfall� sollten�die�Testumgebungen�den�MS� IE�ab�Version�5,�Firefox,�Opera�und�Safari�umfassen.�
�����������������������������������������������������������337� Siehe�http://colororacle.cartography.ch/.�
338� Siehe�http://www.vischeck.com/.�
339� Ein� Browsertest� findet� sich� auf� den� Seiten� des� ICC� (siehe� http://www.co�lor.org/version4html.xalter).�
340� Siehe�http://www.webhits.de.�

5.3�Design�der�Benutzeroberfläche� 267�
Wenn�nicht�alle�Umgebungen� lokal�zur�Verfügung�stehen,�kann�man�auch�Web�basierte�Services�in�Anspruch�nehmen,�die�Screenshots�der�zu�überprüfenden�Sei�ten� in�unterschiedlichen�Browservarianten�generieren,341� ggf.�Unterschiede� in�der�Darstellung�markieren342�oder�es� sogar�erlauben,�die�Webseiten� interaktiv�zu� tes�ten.343��
Darüber� hinaus� ist� daran� zu� denken,� dass� weißer� Text� im� Browserfenster� beim�Drucken�auf�Papier�nicht�sichtbar�ist�und�eine�alternative�Druckfunktion�erfordert.�
5.3.1.3 FarbwirkungFarben�gehören�zu�den�mächtigsten�Instrumenten,�die�dem�Webdesigner�zur�Ver�fügung�stehen,�um�den�Besucher�einer�Internetpräsenz�im�Sinne�des�Anbieters�zu�beeinflussen,� denn� sie� transportieren� Nachrichten� an� den� Körper,� das� Unterbe�wusstsein�(siehe�Seite�269ff.)�und�die�bewusste�Wahrnehmung�(siehe�Seite�271ff.),�die�sich�zu�einem�erheblichen�Teil�der�Kontrolle�durch�den�Betrachter�entziehen.��PHYSIOLOGISCHE WIRKUNG
Farben�wirken�über�den�Grad�der�neuronalen�Aktivität,�die�sie�im�Sehkortex�ver�ursachen� (siehe� Abbildung� 6,� Seite� 13),� auch� auf� das� Zentralnervensystem� und�somit�den�Gesamtorganismus.�So�wirkt�ein�längeren�Aufenthalt� in�einem�ganz�in�Rot�gestalteten�Raum�aktivierend�und�führt�zu�einer�erhöhten�Adrenalinausschüt�tung,�höherer�Herzfrequenz,� steigendem�Blutdruck,�und�beschleunigter�Atmung,�
�����������������������������������������������������������341� Dan�Vine�stellt�unentgeltlich�mit�ieCapture�(siehe�http://www.iecapture.com/)�
ein�Tool� zur�Verfügung,�mit�denen�Webseiten� aus� Sicht�der� aktuellsten� (Be�ta)Versionen�des�MS�Internet�Explorers�betrachtet�werden�können.�Eine�große�Vielfalt�an�Browsersichten�bietet�Johann�C.�Rocholl�mit�den�Onlinedienst�Brow�sershots�(siehe�http://www.browsershots.de/)�kostenlos�an.��
342� Z.�B.�der�freie�Onlinedienst�IENetRenderer�für�Microsoft�Internet�Explorer�5.5,�6,�7�und�8�(siehe�http://meineipadresse.de/netrenderer/index.php).�
343� Der� kostenpflichtige� Dienst� Browsercramp� (siehe� http://www.browsr�camp.com/)�gestattet�es,�mittels�Virtual�Network�Computing�(VNC)�einen�Mac�OS�Rechner�mit�allen�Mac�Browsern�zum�Testen�in�Fernsteuerung�zu�nehmen.�Der� US�amerikanische� Anbieter� Browsercam� (siehe� http://www.� browser�cam.com/)�setzt�die�gleiche�Zugangstechnologie�ein,�bietet�aber�ungleich�mehr�und�sogar�individuelle�Konfigurationen�von�Betriebssystem�und�Browser�an�–�inklusive�mobiler�Varianten�für�PDAs.�Ähnliche�Funktionalität,�wenn�auch�in�den� Kombinationsmöglichkeiten� etwas� eingeschränkter,� offerieren� die� deut�schen�Anbieter�Browserpool�(siehe�http://www.browserpool.de/)�und�Browse�rama� (siehe�http://www.browserama.de/).�Auf� sehr�alten�Browsern� lässt� sich�kostenlos� mit� dem� Browseremulator� (siehe� http://www.dejavu.org/emula�tor.htm)�von�Pär�Lannerö�testen.�

268� 5�Feinkonzeption�(Drehbuch)�
während�die� blaue� Farbe� von�Himmel� oder�Meer� durch� die�Reizarmut� entspan�nend�und�beruhigend�auf�den�Organismus�wirken�(Abbildung�158).�Diesen�Effekt�nutzt� das�Webdesign� vor� allem,� um� gezielt� Aufmerksamkeit� zu�wecken� und� zu�steuern.�
�Abbildung�158:�Farbe�und�Aktivierungsgrad�
Die� erhöhte� Aktivierung� durch� „warme“� Farben� führt� über� den� beschleunigten�Stoffwechsel� zu� einer� höheren� Aufnahmefähigkeit,� gesteigerter� Leistungsbereit�schaft�und�einem�veränderten�Temperaturempfinden:�Untersuchungen�ergaben�z.�B.,� dass� der� gefühlte� Temperaturunterschied� in� einem� Raum� abhängig� von� der�Farbwahl�bis�zu�zwei�Grad�Kelvin�betragen�kann�[Krüger�2003,�S.�42ff.].�
„Kalte“� Farben� hingegen� dämpfen� nicht� nur� die� Aktivität� und� das� Temperatur�empfinden,� sondern�auch�die�Reizaufnahme.�So�konnten�sich�Probanden� in�Räu�men,�die�in�Blau��und�Brauntöne�gehalten�waren,�bei�hohem�Geräuschpegel�besser�konzentrieren�[ebenda].�SYNÄSTHETISCHE WIRKUNG
Farben�können�sogar�ohne�den�Umweg�über�einen�veränderten�Aktivierungsgrad�Wahrnehmungen� anderer� Sinnesorgane� erzeugen� bzw.� beeinflussen.� Synästhesie�(zugleich�wahrnehmen)�bezeichnet�die�Kopplung�zweier�physisch�getrennter�Sin�ne�bei�der�Wahrnehmung,�die�dazu�führt,�dass�die�Ansprache�eines�Sinnes�einen�anderen�Sinn�mit�reizt.�Beispielsweise�sehen�Synästhetiker�Farben,�wenn�sie�Musik�hören,�oder�haben�ein�Geschmacksempfinden,�wenn�die�Farben�sehen.��
Ca.� 4�%�der�Allgemeinheit� könnten�diese�doppelte�Kodierung�durchführen� [Bar�netta/Finucanea/Asherd/Bargarya/Corvinf/Newella/Mitchell� 2008,� S.� 890]� und� in�Zielgruppen�mit�hoher�Kreativität�könnte�der�Anteil�an�Synästhetikern�sogar�noch�viel�größer�sein�[Domino�1989,�S.�29].�Dass�Farben�eine�starke�synästhetische�Wir�

5.3�Design�der�Benutzeroberfläche� 269�
kung�haben�können� (Abbildung�159),� sollte�man�daher�beim�Webdesign�berück�sichtigen.�
Farbe� Geschmack� Geruch� Tastsinn� Hören� Muskelsinn�
Gelb� sauer� säuerlich� glatt�schrill/�hoch� leicht�
Rot� süß� kräftig/erogen� fest� laut� mittelschwer�
Grün� fruchtig� frisch� glatt�plät�schernd� mittel/leicht�
Blau� wässrig� geruchlos� glatt� fern� leicht�
Violett� bitter� narkotisch� samtig�traurig/�tief� schwer�
Wei� salzig� geruchlos� trocken� still� sehr�leicht�
Schwarz� tintig� muffig� hart� tief� schwer�
Abbildung�159:�Beispiele� zur� synästhetischen� Farbwirkung� (in� Anlehnung� an�[Radtke/Pisani/Wolters�2006,�S.�77])�
Sollen�beispielsweise�Oberflächen�glatt�und�kühl�wirken,�so�wird�das�mit�den�Far�ben� Blau� oder�Hellgrau� erreicht.� Raue� oder� sandige�Oberflächen�wirken� eher� in�den�Farben�Ocker,�Gelb�oder�Beige�griffig�[Radtke/Pisani/Wolters�2006,�S.�76f.].�EMOTIONALE WIRKUNG
Farben�sind�mit�Emotionen�und�Werten�belegt.�Daher�kann�man�durch�gezielten�Farbeinsatz�versuchen,�beim�Betrachter�Empfindungen�auszulösen,�um�ihn�in�eine�mit� der� Grundaussage� der� Internetpräsenz� harmonierende� Stimmung� zu� verset�zen,� und� auf� diese� Weise� den� Boden� für� eine� Informationsaufnahme� und���bewertung�zu�bereiten,�welche�den�Zielen�des�Anbieters�entspricht.�
Bereits�Goethe�attestierte� in�seiner�Theorie�zur�Farbenlehre�einer�Farbe�eine�„sinn�lich�sittliche�Wirkung“� […]�„durchs�Auge�aufs�Gemüt,� sie�kann�Gesichtssinn�und�Geist�mit�sich�in�Einklang�bringen“.�Er�ordnete�die�Farben�seines�Farbkreises�in�eine�Plus��und�eine�Minusseite�ein�und�beschrieb�ihre�Wirkung�so:�„Die�Farben�der�Plusseite�stimmen� insgesamt� regsam,� lebhaft� und� strebend.�Gelb:� heiter,� sanft,� angenehm,�warm,�wirksam,� beleuchtet.� Rotgelb� (Orange):� energetischer,� erzeugt�Gefühl� von�Wärme�und�Wonne.�Gelbrot� (Mennig,�Zinnober):�gewaltsam,�erschütternd,�höch�ste�Energie�der�aktiven�Seite.�Die�Farben�der�Minusseite�stimmen�unruhig,�weich�

270� 5�Feinkonzeption�(Drehbuch)�
und�sehnend.�Blau:�Widerspruch�von�Reiz�und�Ruhe,�Gefühl�der�Kälte,�schatten�haft.�Rotblau:�unruhig,� lebhaft�ohne�Fröhlichkeit.�Blaurot:�unruhig,�unerträglich.“�[Vogl�2009].�
Welche� psychologische� Wirkung� eine� Farbe� hat,� ist� aber� von� vielen� Einflüssen�gleichzeitig� abhängig,� vor� allem� von� dem� Kontext,� in� dem� sie� wahrgenommen�wird,� von�der� kulturellen�Prägung�und�vielen� individuellen�Faktoren� (z.� B.�dem�Lebensalter,�dem�Erfahrungshintergrund).� So�kann�die�gleiche�Farbe�ganz�unter�schiedliche�Emotionen�auslösen:�
Im�Zusammenhangen�mit�Verletzungen�oder�Blut�wird�Rot�als�unangenehm,�aber�in�Verbindung�mit�Lagerfeuer� oder� einem�Sonnenuntergang�als� angenehm�emp�funden�[Bartel�2003,�S.�40].�
In�kalten�Ländern�transportiert�beispielsweise�die�Farbe�Rot�hauptsächlich�positive�Gefühle�wie�innerliche�Wärme,�Liebe�und�Lebensfreude,�in�heißen�Ländern�hinge�gen�Angst�vor�dem�Bösen,�dem�Tod�und�der�Zerstörung.�So�zeigt�auch�der��Global�Color�Popularity�Report�2008�344�des�US�amerikanischen�Chemiekonzerns�DuPont�trotz�einer�erkennbaren�weltweiten�Konvergenz�immer�noch�signifikante�regionale�Unterschiede�in�der�Popularität�von�Farben�beim�Autokauf�(Abbildung�160).��
�
Abbildung�160:�Beispiele� für� internationale� Popularität� von� Autofarben� [Global�Color�Popularity�Report�2008]�
�����������������������������������������������������������344� Details�finden�sich�unter�http://vocuspr.vocus.com/VocusPR30/Newsroom/�
Query.aspx?SiteName=DupontNew&Entity=PRAsset&SF_PRAsset_PRAs�setID_EQ=111443&XSL=PressRelease&Cache=.�

5.3�Design�der�Benutzeroberfläche� 271�
Dass�die�psychologische�Farbwirkung�auch�vom�Lebensalter� abhängt,� kann�man�täglich�auf�der�Straße�sehen.�Während� Jugendliche� i.�d.�R.� lebhafte�Farben� lieben�und� sich� entsprechend� kleiden,� bevorzugen� ältere�Menschen� eher� ausgeglichene�Farben.��
Menschen�machen� auch� ganz� individuelle� Erfahrungen�mit� Farben.� Durch�Wie�derholung� können� diese� Schemata� verinnerlicht� werden,� und� die� Farbwahrneh�mung� kann� anschließend� automatisch� Empfindungen� auslösen.� Beispielsweise�kann�bei�einem�Kind,�das�über�einen�längeren�Zeitraum�gegen�seinen�Willen�zum�Essen� eines� bestimmten� Nahrungsmittels� gezwungen� wurde,� allein� der� Anblick�der�betreffenden�Farbe�Ekelgefühle�auslösen.�
Die�psychologische�Bedeutung�von�Farben�ist�nicht�konstant,�sondern�ändert�sich�im�Zeitverlauf�mit�dem�Wandel�der�Kultur�und�des�Individuums.�FARBSYMBOLIK
Farben�eignen�sich�nicht�nur,�um�den�Betrachter� subtil� in�eine�gewünschte�Stim�mung�zu�versetzen,�sondern�auch�um�konkrete�Eigenschaften�eines�Produktes�auf�einem�zusätzlichen�Weg�zu�vermitteln�und�auf�diese�Weise�zu�unterstreichen,�wie�etwa�die�Schnelligkeit�eines�Automobils�durch�die�Farbe�Rot,�die�Seriöstität�eines�Informationsangebotes�durch�die�Farben�Blau�oder�Weiß,�das�ökologische�Verant�wortungsbewusstsein�eines�Unternehmens�durch�die�Farbe�Grün�etc.�Die�umseiti�ge�Aufzählung�(Abbildung�161)�gibt�ein�paar�Beispiele�für�die�positive�und�–�kur�siv�dargestellt�–�negative�Symbolik�von�Farben:345�
Die�Wirkung�und�Botschaft�von�Farben�erschließt�sich�immer�im�Kontext�vor�dem�Erfahrungshintergrund�(den�Schemata)�des�Betrachters.�Die�Kodierung�von�Eigen�schaften�durch�Farben�muss�daher�,�wie�bereits�bei�der�Kodierung�von�Emotionen�beschrieben,�immer�den�Kontext�sowie�die�kulturelle�und�individuelle�Prägung�der�Zielgruppenmitglieder�berücksichtigen,� etwa�deren�Zugehörigkeit� zu�beruflichen�und�gesellschaftliche�Gruppen,�sowie�persönlichen�Erfahrungen�und�Präferenzen.�
�
�
�
�
�
�
�
�
�����������������������������������������������������������345� Eine� umfangreichere� Darstellung� findet� sich� z.� B.� bei� Bartels� [Bartel� 2003],�
Frieling�[Frieling�2005],�Heller�[Heller�2004]�und�Thissen�[Thissen�2003].�

272� 5�Feinkonzeption�(Drehbuch)�
Rot� Hitze,� Aktivität,� Dynamik,� Macht,� Stärke,� Schnelligkeit,� Energie,�Leben,�Liebe,�Erotik�
Begierde,�Unruhe,�Aggressivität,�Zorn,�Blut,�Krieg,�Gefahr,�Warnung�
Orange� Wärme,�Geselligkeit,�Freude,�Aktivität,�Vergnügen�
Aufdringlichkeit�
Gelb� Sonne,� Reife,� Helligkeit,� Heiterkeit,� Lebhaftigkeit,� Hoffnung,� Op�timismus,�Glück�
Geiz,�Eifersucht�
Grün� Natur,�Wachstum,�Üppigkeit,�Frische,�Ruhe,�Friedlichkeit,�Ausge�glichenheit,�Entspannung,�Gesundheit,�Hoffnung�
Neid,�Gift�
Blau� Himmel,�Meer,�Unendlichkeit,�Weite,�Sicherheit,�Ausgeglichenheit,�Glaubwürdigkeit,�Ernst,�Konzentration,�Treue,�Harmonie,�Freund�schaft�
Passivität,�Statik,�Distanz,�Kälte�
Lila� Fragilität,�Einsamkeit,�Sehnsucht,�Phantasie,�Nostalgie,�Pietät,�Sak�ralität,�Magie,�Verborgenheit,�Frauenemanzipation�
Selbstbezogenheit,�Eitelkeit,�Dekadenz,�Trauer�
Rosa� Zartheit,�Weichheit,� Baby,�Weiblichkeit,� Zärtlichkeit,� Lieblichkeit,�Sanftheit,�Milde,�Sensibilität,�Romantik�
Naivität,�Kitschigkeit�
Schwarz� Eleganz,� Würde,� Schwere,� Nacht,� Geheimnis,� Undurchdringlich�keit,�Individualität,�Intellektualität,�Eleganz�
Introvertiertheit,�Arroganz,�Härte,�Gewalt,�Tod,�Trauer,�Melancholie�
Grau� Neutralität,�Nüchternheit,� Sachlichkeit,�Biederkeit,�Theorie,�Nach�denklichkeit,�Eleganz,�Technologie,�Alter,��
Einsamkeit,�Langeweile,�Trostlosigkeit,�Elend,�Depression�
Weiß� Reinheit,�Klarheit,�Unschuld,�Ordnung,�Vollkommenheit,�Authen�tizität,�Idealismus,�Leichtigkeit,�Neutralität,�Ehrlichkeit,�Wahrheit�
Leere�
Abbildung�161:�Beispiele�für�Farbsymbolik�(in�Anlehnung�an�[Frieling�2005])�

5.3�Design�der�Benutzeroberfläche� 273�
�Abbildung�162:�Farbbedeutung� bei� Verkehrsampeln� (links),� Äpfeln� (mitte)� und��
Flüssigkeiten�(rechts)�
Wirkung�und�Botschaft�von�Farben�stehen�im�direkten�Zusammenhang�zum�Inhalt�des� Gesehenen� (Abbildung� 162).� Die� Farbe� „Grün“� ist� beispielsweise� in� Zusam�menhang�mit�einer�Verkehrsampel�positiv�besetzt,�signalisiert�sie�doch,�dass�alles�in�Ordnung�ist�und�man�relativ�ungefährdet�weiterfahren�kann.�Und�so�gibt�dann�auch� das� Management� „Grünes� Licht“,� wenn� ein� Projekt� durchgeführt� werden�kann.��
In�Zusammenhang�mit�einem�Apfel�sieht�die�Sache�schon�anders�aus.�Während�der�rote�Apfel�definitiv�reif�und�süß�ist,�könnte�der�grüne�Apfel�auch�unreif�und�sauer�sein.�Und� jemand,� der� unerfahren� ist,�wird� in�Deutschland� als� „grün� hinter� den�Ohren“�bzw.�in�den�USA�als�„Greenhorn“�bezeichnet.�Bei�einem�Glas�mit�Flüssig�keit� schließlich�mag�die�Farbe�Grün�Ungenießbarkeit�oder� sogar�Gift� symbolisie�ren.�
Die�grundsätzliche�Symbolik�von�Farben�ist�kulturhistorisch�geprägt:�Die�Interpre�tationsmöglichkeiten�von�Farben�sind�Bestandteil�des�Kodex�einer�Kultur,�und�die�Bedeutungen�können�sich�im�Laufe�der�Zeit�mit�der�Kultur�ändern.�Dies�ist�insbe�sondere�bei� international�genutzter�Software�(und�das� trifft�auf�alle� Internetange�bote�prinzipiell�zu)�relevant,�deren�Benutzer�u.�U.�einen�völlig�anderen�kulturellen�Hintergrund�mitbringen.��
Will�man�beispielsweise�als�Anbieter�eines�Informationsangebots�seinen�Patriotis�mus�über�die�Farbe�kodieren,�so�muss�man�z.�B.�in�China�Rot�verwenden�und�so�wohl�im�katholischen�Irland�wie�auch�in�der�muslimischen�arabischen�Liga�Grün.�Das� gleiche�Rot,� das� in�China� aber� für� die�Nation,�Kommunismus,� Feierlichkeit,�Glück,�Freude,�und�Fruchtbarkeit�steht,�signalisiert�einem�afrikanischen�Besucher�statt�dessen�Tod�und�Trauer� [Singh/Pereira�2004,�S.�47ff.],�und�das�Grün�der�Iren�und�Araber�gilt�einem�französischen�Benutzer�als�Unglücksfarbe�[Thissen�2003,�S.�181].�Tabelle�11�zeigt�an�einigen�weiteren�Beispielen,�wie�unterschiedlich�die�kultu�rell�geprägte�Interpretation�von�Farben�sein�kann.�

274� 5�Feinkonzeption�(Drehbuch)�
Tabelle� 11:� Ausgewählte� Beispiele� kulturell� geprägter� Farbbedeutung� (in� Anleh�nung�an�[Bartel�2003];�[Skopec�2004];�[Singh/Pereira�2004];�[Thissen�2003])�
� Form
alitä
t��
Fruc
htba
rkeit�
Gefah
r�
Glück��
Glückselig
keit�
Lieb
e��
Mod
ernität��
Nationa
lstolz�
Reinhe
it�
Relig
ion��
Stärke
��
Tod,�Traue
r��
Wiede
rgeb
urt�
Woh
lstand
��
Afrika� �� �� �� �� �� �� �� �� � �� �� � � �
Ägypten� �� �� �� � �� �� �� �� �� �� � � �� �
Brasilien� �� �� �� � �� �� �� �� �� �� �� �� �� �
China� �� � �� � � �� �� � � �� � � �� �
Europa� � �� � �� �� � �� �� � �� � � �� �
Ghana� �� �� �� � �� �� � �� �� �� �� �� �� �
Griechen�land� � �� �� � �� �� �� � �� �� �� �� �� �
Indien� �� �� �� �� �� � �� �� �� �� �� � � �
Irland� �� �� �� �� �� � �� �� �� � �� �� �� �
Islam� �� �� �� �� �� �� �� �� �� � �� �� �� �
Israel� �� �� �� �� �� �� �� �� �� � �� �� �� �
Japan� �� �� � � �� �� � �� �� �� � � �� �
Malaysia� �� �� �� �� �� �� �� �� �� �� � �� �� �
Mexiko� �� �� �� �� �� �� �� �� �� � �� � �� �
Orient� �� �� �� �� �� �� �� �� �� �� � �� �� �
Pakistan� �� �� �� � �� �� �� �� �� �� �� �� �� �
Skandi�navien� �� �� �� �� �� �� �� �� �� �� � �� �� �
Südame�rika� �� �� �� �� �� �� �� �� �� �� �� � �� �
USA� �� �� � �� �� �� �� �� � �� � � �� �

5.3�Design�der�Benutzeroberfläche� 275�
Wenn�man�bezüglich�der�Farbbedeutungen�in�einer�Kultur�unsicher�ist,�kann�man�auf�die�Farben�der�jeweiligen�Nationalflagge�zurückgreifen:�Diese�Farbkombinati�on�ist�in�aller�Regel�mit�einer�positiven�Bedeutung�besetzt.�Auch�die�Orientierung�an�der�farblichen�Gestaltung�der�unterschiedlichen�Formate�im�Fernsehprogramm�(Nachrichten,�Unterhaltung,� Sport,� Spiel� etc.)� bietet� gute�Anhaltspunkte� für� eine�Farbwahl,�die�sowohl�dem�Thema�als�auch�dem�kulturellen�Hintergrund�und�Alter�der�Zielgruppe�angemessen�ist.�
Einige� Farbkombinationen� schränken� den� Interpretationsspielraum� so� stark� ein,�dass�man�sie� international�ohne�Gefahr�eines�Missverständnisses�einsetzen�kann.�Dazu� zählen�die�Rot�Grün�Kombination� für� Stop�&�Go,� eine� Farbskala� von� blau�nach�rot�als�Temperaturskala�und�die�Schwarz�Gelb�Kombination�mit�ihrer�beson�ders�starken�physiologischen�Wirkung�für��Achtung�.�
Innerhalb�eines�Kulturkreises�können�individuelle�Erfahrungen�und�Erlebnisse�bei�der�Deutung�eine�wesentliche�Rolle�spielen.�Diese�sind�vor�allem�durch�die�Zuge�hörigkeit� zu� einer� sozialen� Schicht� oder� Berufsgruppe� geprägt,�wenn�deren�Mit�glieder�häufig�einen� individuellen�Farbkodex�zur�Kommunikation�verwenden�(z.�B.�Gesundheitswesen,�Kirche,�Militär).�
5.3.1.4 Dreidimensionalität durch Farben Räumliche�Wirkung�kann�eine�Farbe�nur�in�Kombination�mit�einer�anderen�Farb�fläche�erzielen,�die�sich�in�Farbton,�Sättigung,�Helligkeit,�Flächenanteil�oder�Trans�parenz�unterscheidet.�Diese�Kontraste�kann�man�dazu�nutzen,�eine�visuelle�Drei�dimensionalität�vorzutäuschen�und�einen�durch�Formen�vorgegebenen�räumlichen�Eindruck�zu�unterstreichen.�KALT-WARM-KONTRAST
Der�Kalt�Warm�Kontrast�(Abbildung�163)�schafft�durch�unterschiedliche�Farbtöne�eine�subjektive�Temperaturempfindung�und�eine�räumliche�Wirkung.�
�Abbildung�163:�Kalt�Warm�Kontrast�
Die�in�der�unteren�Hälfte�des�Farbkreises�abgesiedelten�Grün��und�Blautöne�wer�den�als�kalt�und�fern�empfunden,�die�oben�liegenden�Gelb��und�Rottöne�als�warm�und�nah.�Vor�allem�die�warmen�Farben�haben�einen�Aufforderungscharakter�und�eignen� sich�dadurch� zur�Unterscheidung�von� bestimmten�Themenbereichen.�Die�Kombination� von� Farben� ähnlicher� Temperatur�wirkt� harmonisch� und� ausgegli�
Kalte�Farben�� � ��Hintergrund�
Warme�Farben��� ��Vordergrund�

276� 5�Feinkonzeption�(Drehbuch)�
chen,� während� das� Aufeinandertreffen� von� unterschiedlichen� Farbtemperaturen�für�Spannung�und�Dynamik�sorgt.�QUALITÄTS-KONTRAST
Der�Qualitätskontrast� (Abbildung�164)�bezeichnet�den�Gegensatz�von�gesättigten�und� reinen� zu� ungesättigten� und� trüben� Farben,� die� also� eine� unterschiedliche�Strahlkraft�besitzen.�
�Abbildung�164:�Qualitätskontrast�
Durch�Beimischung�von�Grau�verliert�eine�Farbe�an�Strahlkraft.�Dadurch�verliert�sie�an�Bedeutung�und�rückt�optisch�weiter�in�den�Hintergrund.�HELL-DUNKEL-KONTRAST
Der�Hell�Dunkel�Kontrast�(Abbildung�165)�entsteht�durch�unterschiedliche�Hellig�keiten�zwischen�den�Farben.�
�Abbildung�165:�Hell�Dunkel�Kontrast�
Gleiche�Helligkeiten� lassen�Farben�verwandt� erscheinen,�unterschiedliche�Hellig�keiten,�also�ein�starker�Hell�Dunkel�Kontrast,�wirken�räumlich,�da�helle�Farben�in�den�Vordergrund�drängen�und�dunkle�nach�hinten.�Die�Wirkung�des�Kontrastes�wird�als�ruhig,�geordnet�und�entspannt�beschrieben�und�eignet�sich�als�Mittel�zur�Unterscheidung�von�Prioritäten.��KOMPLEMENTÄR-KONTRAST
Der�Komplementärkontrast�(Abbildung�166)�bildet�zwischen�zwei�Komplementär�farben� ein� besonderes� Harmonieverhältnis,� da� die� Farbintensität� gegenseitig� ge�steigert�wird.�
Helle�Farben�� ��Hintergrund�
Dunkle�Farben���Vordergrund�
Ungesättigte�Farben�� ��Hintergrund�
Gesättigte�Farben�� ��Vordergrund�

5.3�Design�der�Benutzeroberfläche� 277�
�Abbildung�166:�Komplementär�Kontrast�
Derartige�Kontraste�wirken�zwar� stabil,� aber�dennoch�unruhig�vibrierend� (Chro�mosteropsis�Effekt).� Die� stärkste�Wirkung� hat� hierbei� das� Komplementärfarben�paar�Rot�und�Grün,�aber�auch�die�Kombinationen�Rot�und�Blau�sowie�Grün�und�Blau�eigenen�sich�gut,�um�Signalwirkung�zu�erzeugen.�Vor�allem�auf�grauem�Hin�tergrund� entsteht� der� Eindruck� räumlicher� Tiefe.� Der� Effekt� lässt� sich� durch�schwarze� oder�weiße� Ränder� und� einen� höheren� Kontrast� zwischen� den� Farben�reduzieren.�QUANTITÄTS-KONTRAST
Der� Quantitätskontrast� (Abbildung� 167)� bezeichnet� die� Gegenüberstellung� von�Größenverhältnissen�von�Farbflächen�und�Strahlkraft.��
�Abbildung�167:�Quantitäts�Kontrast�
Bei� der�Zusammenstellung�von�gleich�großen�Farbflächen� treten� leuchtende�Far�ben�hervor� und�dunklere� treten� zurück.�Die� Farbwirkung� ist� abhängig� von�dem�Mengenverhältnis�der�Farben�zueinander�und�deren�Leuchtkraft.��
Der�Quantitätskontrast�gilt�dann�als�harmonisch,�wenn�bestimmte�Maßzahlen�der�Farbgewichte�eingehalten�werden�[Goethe�1810,�S.�96ff.].�Für�Gelb�gilt�die�Maßzahl�drei,�für�Rot�vier,�für�Orange�und�Grün�sechs,�für�Blau�acht�und�für�Violett�neun.�Die� Summe� der� Maßzahlen� der� Komplementärfarbenpaare� ergibt� bei� harmoni�schen�Proportionen�stets�den�Wert�12,�z.�B.�bei�einer�Zusammenstellung�der�Komp�lementärfarbenpaare� Blau� und�Orange� im�Verhältnis� 4:8,� Rot� und�Grün� im�Ver�hältnis�6:6�oder�Gelb�und�Violett�im�Verhältnis�3:9.�
�
Gleiche�Fläche���� leuchtende�Farben�im�Vor�dergrund��
Maßzahlen�für�Harmonie�beachten�
Komplementärfarben� ��Chromosteropsis�Effekt�
Grauer�Hintergrund� ��Rot�im�Vordergrund�
� ��Blau�im�Hintergrund�
� ��Grün�auf�gleicher�Ebene�

278� 5�Feinkonzeption�(Drehbuch)�
5.3.1.5 Farbkombinationen und Farbklänge Farben�stehen�selten�alleine,�sondern�treten�meist�zusammen�mit�anderen�Farben�auf.� Durch� die� Kombination� entstehende� Effekte� in� physiologischer,� psychologi�scher�und�symbolischer�Hinsicht,�bezeichnet�man�als�Farbklänge.�Ziel� ist�es,�Har�monie�und�Ordnung�zu�schaffen,�ohne�langweilig�zu�wirken.��
Wenn�kein�Farbschema�im�Rahmen�eines�Corporate�Design�durch�Syleguides�vor�gegeben� ist,� gilt� es� zunächst,� eine�dominante�Basisfarbe� zu�bestimmen.� Sie�muss�Unternehmens�/�Produktidentität�bzw.�das�Thema�widerspiegeln�und�die�Grund�aussage� des� Informationsangebots� unterstreichen� (siehe� Kapitel� 5.3.1.3� ab� Seite�267),�wie�z.�B.�bei�der�Farbe�„Ferrari�Rot“.�
Ausgehend�von�dieser�Basisfarbe�wird�dann�ein�Farbschema�entwickelt,�das�drei�bis� fünf� Farben� umfasst� und� konsistent� in� der� gesamten� Produktion� eingesetzt�wird.� Die� (interne)� Konsistenz� erleichtert� durch� eine� identische� Farbgebung� für�gleiche�Funktionen�(funktionale�Farbkodierung,�siehe�Kapitel�4.4.1.1�ab�Seite�185)�und� ggf.� auch� für� gleiche� Inhalte� (thematische� Farbkodierung,� siehe� Abbildung�234,�Seite�354)�die�Orientierung.�
Um�eine�ästhetische�Farbharmonie�zu�erzielen,� empfiehlt� es� sich,� im�Farbschema�auf�mindestens�eine�der�drei�Grundfarben�zu�verzichten�und�die� folgenden�Har�monieregeln�zu�beachten,�die�sich�aus�den�Gesetzen�der�Ähnlichkeit,�der�Kontinui�tät,�der�Prägnanz�und�der�Symmetrie�ableiten�lassen.�Die�konkrete�Zuordnung�der�Farben�hängt�dabei�vom�gewählten�Farbmodell�ab.��
Die� Kombination� von� im� Farbkreis�benachbarter� Farben� (Abbildung� 168)� wirkt�ruhig�und�ausgeglichen.�Gleiches�gilt�für�die�Farbparameter�Sättigung�und�Intensi�tät� bzw.� Helligkeit.� Kombinationen� von� Farbtönen� unterschiedlicher� Sättigungs�grade�oder�Helligkeitswerte�wirken�hingegen�unausgewogen�und�sollten�vermie�den�werden.�
�Abbildung�168:�Beispiele�für�benachbarte�Farben�im�Farbkreis�nach�Itten�
Zu�jeder�Farbe�existiert�eine�Gegenfarbe,�die�farbenpsychologisch�als�komplemen�tär� empfunden�wird� (Komplementärfarbe).� Farben� in� einer�Komplementärbezie�

5.3�Design�der�Benutzeroberfläche� 279�
hung� stehen� in� besonderem�Gegensatz� zueinander� und� bilden� dadurch� eine� be�sondere�Form�der�Harmonie�(Abbildung�169).��
Mit�Hilfe�eines�Farbkreises�lassen�sich�Gegenfarben�einfach�bestimmen.�Dort�liegt�einer�Primärfarbe� immer�eine�aus�den�übrigen�Primärfarben�gebildete�Sekundär�farbe� gegenüber.� Bei� additiver� Farbmischung� addieren� sich� eine� Farbe� und� ihr�Komplementär�zu�Weiß�und�bei�subtraktiver�Farbmischung�zu�Schwarz.�Die�jewei�ligen�Komplementärfarben�sind�bei� Itten�und�Küppers� im�Inneren�des�Farbkreises�dargestellt�und�stehen�sich�bei�Itten�diametral�gegenüber.�Der�Einsatz�komplemen�tärer� Farben�wirkt� auf�Grund�des� hohen�Kontrastes� lebendig�und� erzeugt� Span�nung,�wird�aber�oft�auch�als�zu�plakativ�und�aufdringlich�empfunden.�
�Abbildung�169:�Beispiele�für�Komplementärfarbenpaare��im�Farbkreis�nach�Itten�
Legt�man� ein� gleichschenkliges�Dreieck�über�den�Farbenkreis,� so� lassen� sich� aus�den�drei�durch�dessen�Eckpunkt�gekennzeichneten�Farben�mehr�Farbkombinatio�nen�(Triaden)�bilden,�die�ebenfalls�sehr�lebendig�wirken�(Abbildung�170).�
�Abbildung�170:�Beispiele�für�Triade�im�Farbkreis�nach�Itten�
Geteilte� Komplementärfarben� setzen� sich� aus� einer� Farbe� und� den� nächst�gelegenen� Nachbarn� der� jeweiligen� Komplementärfarbe� zusammen� (Abbildung�171).�Dadurch�schwächen�sie�die�Spannung�von�komplementären�Farben�ab�und�wirken�nicht�ganz�so�markant.��

280� 5�Feinkonzeption�(Drehbuch)�
�Abbildung�171:�Beispiel�für�geteilte�Komplementärfarben�im�Farbkreis�nach�Itten�
Noch�mehr� und� ausgeglichenere� Farbkombinationen� erzielt�man,�wenn�man� ein�Rechteck�auf�den�Farbkreis�auflegt�(Abbildung�172).�Dessen�Eckpunkte�bezeichnen�die�doppelt�geteilten�Komplementärfarben.�Wenn�das�Farbschema�nur�aus�drei�Farben�bestehen�soll,�kann�die�Farbe�eines�Eckpunktes�ausgelassen�werden.�
�Abbildung�172:�Beispiel� für� doppelt� geteilte� Komplementärfarben� im� Farbkreis�
nach�Itten�
Das�Farbschema�lässt�sich�dann�einsetzen,�um�die�Aufmerksamkeit�des�Benutzers�zu� steigern�und�gezielt�über�die�Seite� zu� führen.�Dazu�verwendet�man�zunächst�reizarme�Farben�(unbunte�Farben,�kalte�Farben,�ungesättigte�Farben)�sowie�geringe�Farb�� und� Helligkeitskontraste,� um� ein� harmonisches� Gesamtbild� zu� erzeugen.�Abschließend� sorgen� reizstarke� Farben� (warme� Farben,� intensive� Farben,� stark�gesättigte�Farben,�unerwartete�Farben)�sowie�hohe�Farb��und�Helligkeitskontraste�punktuell� für�Aufmerksamkeit.�Da�sich�die�Einzelwirkungen�addieren�oder�auch�subtrahieren�können,�lässt�sich�der�Grad�der�Aktivierung�abgestuft�steuern.��
Einige�gute�Anregungen�für�das�Finden�von�Farbschemata�hat�auch�Suzy�Chiazzari�veröffentlicht.�Obwohl�eigentlich�für�die�Farbwahl�in�Wohnräumen�gedacht,�lassen�sich�die�vorgestellten�Prinzipien�auch�sehr�gut�auf�virtuelle�Räume�anwenden.�Die�Möglichkeit,�Farbkombinationen�auf�einfache�Art�auszuprobieren�[Chiazzari�2007,�S.� 217ff.],� hilft� insbesondere� Anfängern,� grundlegende� Farbschemata� zu� entwi�

5.3�Design�der�Benutzeroberfläche� 281�
ckeln.�Die�dort�vorgenommene�Aufteilung�der�Räume�in�Decke,�Wand,�Möbel�und�Fußboden�lässt�sich�auf�die�Seitenbereiche�Header,�Background,�Content�Elemente�und�Footer�übertragen.�
Bei�der�Farbfindung�bieten� auch�Softwaretools� (Colour� Schemers)�Unterstützung�an.� Diese� bestimmen� ausgehend� von� einer� Basisfarbe� passende� Farbharmonien,�z.B.�das�Plug�In�Kuler�für�den�Adobe�Dreamweaver.�Eine�umfangreiche�Liste�von�Web�basierten� Generatoren� für� Farbschemata� findet� sich� z.� B.� auf� Jürgen� Kollers�Web�Site.346�Alternativ�kann�man�auch� fertige� Farbschemata� einsetzen,�welche� in�den�Galerien� der� einschlägigen�Communities� zur� freien�Verwendung� angeboten�werden.347�
Mögliche�symbolische�Farbwirkungen�von�Zweierkombinationen�aus�den�Farben�Rot,�Gelb,�Blau,�Grün,�Orange,�Braun�und�Schwarz�können�bei�Stefanie�Bartel�[Bar�tel�2003,�S.�44f.]�nachgeschlagen�werden.�Beispielsweise�stehen�in�ihrer�Matrix�der�Farbklänge�die�Kombinationen�Braun�Gelb� für�„Wärme�und�Gemütlichkeit“�und�Rot�Schwarz�für�„Brutalität,�Bosheit,�Hölle,�negativ,�Stärke“.�
5.3.2 FormenFormen� gehören� zusammen�mit� Farben� zu� den� elementaren� Bestandteilen� eines�Layouts.�Sie�finden�sich�überall�wieder,�im�Großen�(z.�B.�in�der�Bildschirmstruktur�oder� Hintergrundflächen)� wie� im� Kleinen� (z.� B.� als� Schaltflächen� oder� Aufzäh�lungszeichen�(„Bullets“)�in�Texten).��
Anhaltspunkte�für�die�Gestaltung�von�Formen�gibt�die�Formenlehre,�die�bis�in�die�Antike� zurückreicht.� Insbesondere� die� Gestaltpsychologie� mit� ihren� Begründern�Max� Wertheimer,�Kurt� Koffka� und�Wolfgang� Köhler� hat� zu�Beginn�des� letzten� Jahr�hunderts� viel� zum�Verständnis� der� Formwahrnehmung� beigetragen� und� die� be�reits�im�Kapitel�4.4.1�ab�Seite�185�beschriebenen�Gestaltgesetze�hervorgebracht.�
Dieses�Kapitel�klärt�zunächst,�was�eine�Gestalt�ist�und�welche�Eigenschaften�sie�hat�(Kapitel� 5.3.2.1)� und�wie� Formen� beschaffen� sein�müssen,� damit� sie� leicht� zu� er�kennen�sind�(siehe�Seite�284ff.).�Zu�berücksichtigen�sind�dabei�mögliche�Fehlinter�pretationen� z.� B.� im�Hinblick� auf� Form,� Größe,� Bewegung� oder� Bedeutung� von�Elementen,� um� unerwünschte� Effekte� zu� vermeiden� oder� optische� Täuschungen�gezielt�einzusetzen.��
Der�wichtigste�Schritt�bei�der�Formgebung�ist�es,�Formen�mit�einer�Symbolik�aus�zuwählen� bzw.� zu� gestalten,� welche� die� Grundaussage� des� Webauftritts� unter�stützt�(siehe�Seite�291f.).��
�����������������������������������������������������������346� Siehe�http://www.kollermedia.at/archive/2007/04/11/list�of�25�online�color�
scheme�generator/.�
347� Siehe� z.� B.� http://www.colorschemer.com/schemes/� und� http://www.colour�lovers.com/.�